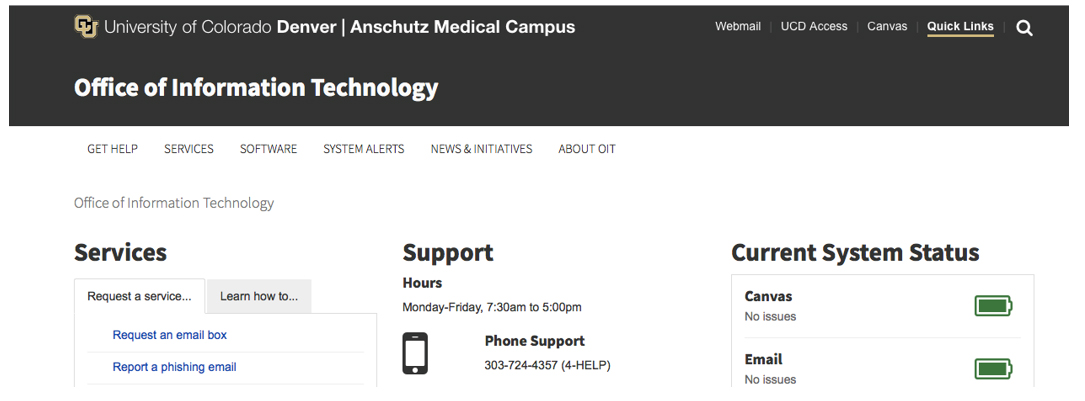
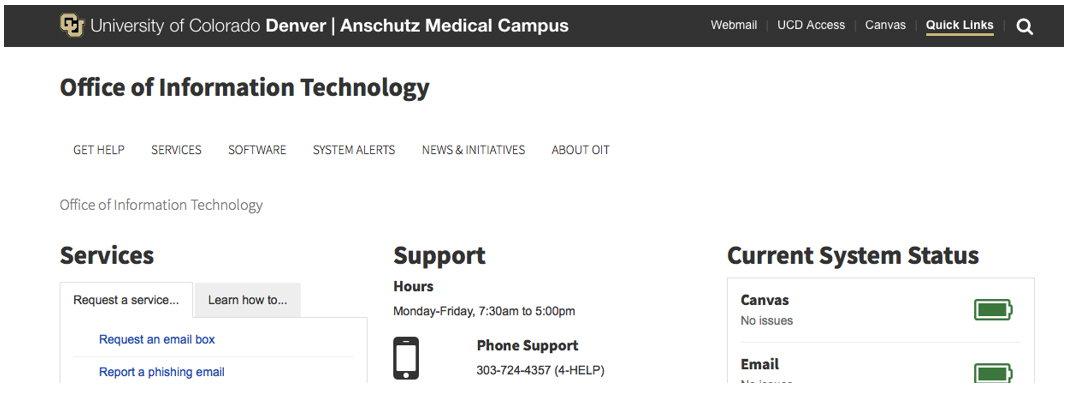
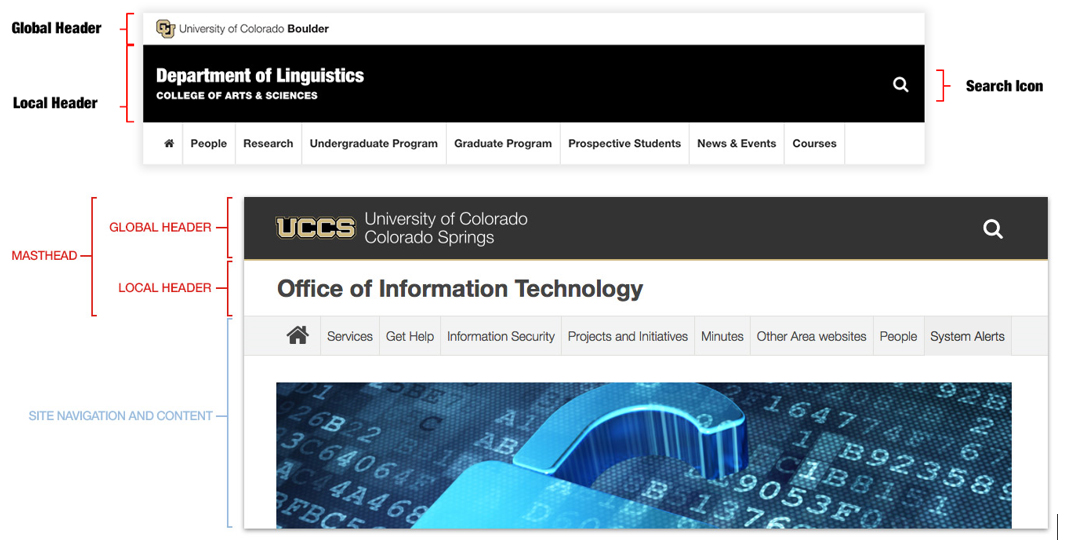
Global / campus header
Content
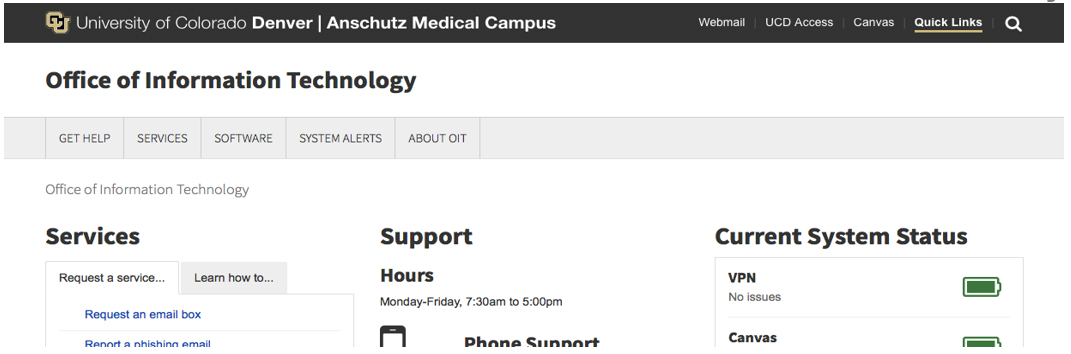
- Web header logo identification limited to: CU Boulder, CU Denver, CU Anschutz, UCCS, CU System, CU South Denver
- School, center, unit and program identification is limited to the local / section header area
Sizing
- Overall header height (the bar) set at minimum of 50 pixels. Height can grow as needed for campuses with longer names
- CU icon height set at a minimum of 32 pixels, UCCS icon height set at a minimum 28 pixels
- Wordmark height set proportional to the logo brand standards. Top of capital letters should align with the top of the “U” in the CU icon, or standard alignment for the UCCS logo, to comply with overall brand standards.
Spacing
- Minimum of 9 pixels clear space above and below the logo (CU/UCCS icon + wordmark)
- Web header logo centered vertically in the global / campus header
- Height of logo + top & bottom clear space = height of global / campus header
Composition
- Logo arrangement preference is set at the campus level
- Option to break longer campus names across two lines
- Ability to shorten the header identification to the condensed or small-format version of campus logo (to read CU Denver, CU Boulder, etc.) at tablet and mobile browser breakpoints, to maintain accessibility while maximizing reduced content area
- Header logo may be displayed as a single image (SVG preferred), composed of both the icon and wordmark, or as an image / HTML combo, with the wordmark styled using HTML and CSS. Decision is left to each campus, as long as the overall aesthetic does not change due to the manner of display
- Background color: limited to official CU colors only: CU Black, White, CU Light Gray, CU Dark Gray or CU Gold.
- Right-side content: managed at the campus level (search box / quick links / etc.)
Local / section header
Content
- Identification of websites for CU schools, centers, units, programs and initiatives (which website is this?)
- Text-only; no logos, symbols or graphics, with the exception of named colleges & schools, or co-branded entities
- Font must comply with branding standards and be consistently applied at the major entity level (campus, system, CU Foundation); see campus brand guidelines for specifics.
- Dynamic (HTML/CSS) text only. No graphics or images for text.
Sizing
- Overall section header height (the bar) set at minimum of 90 pixels. Height should be standardized across all CU web properties.
- Primary text size: 30 pixels minimum
- Optional secondary (parent unit) text size: 14 pixels minimum, or whatever value passes web accessibility
Spacing
- Margin / padding above and below text of 30 pixels minimum.
Composition
- Background color: official CU colors only (white, light gray or dark gray.) No school or unit-specific accent colors permitted.
- Primary text styling: Neue Helvetica, or campus-approved web alternative typeface.
- Secondary text styling: Neue Helvetica, or campus-approved web alternative typeface. All caps. Standard-weight


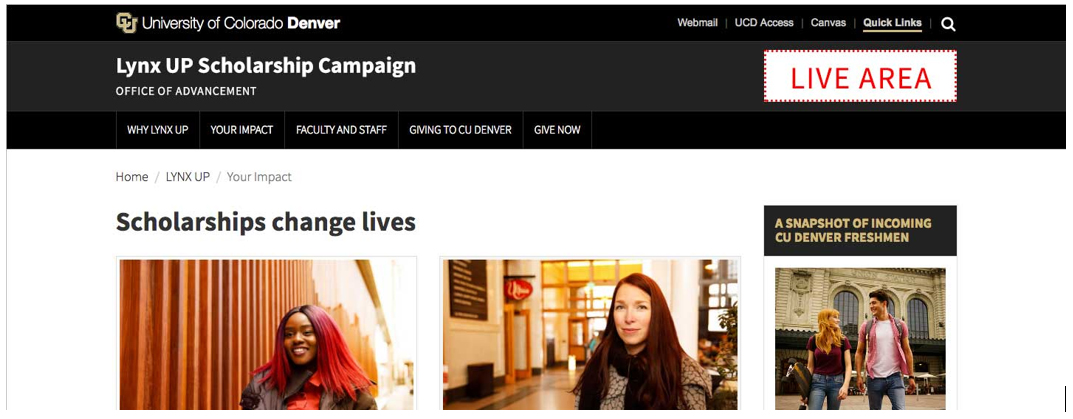
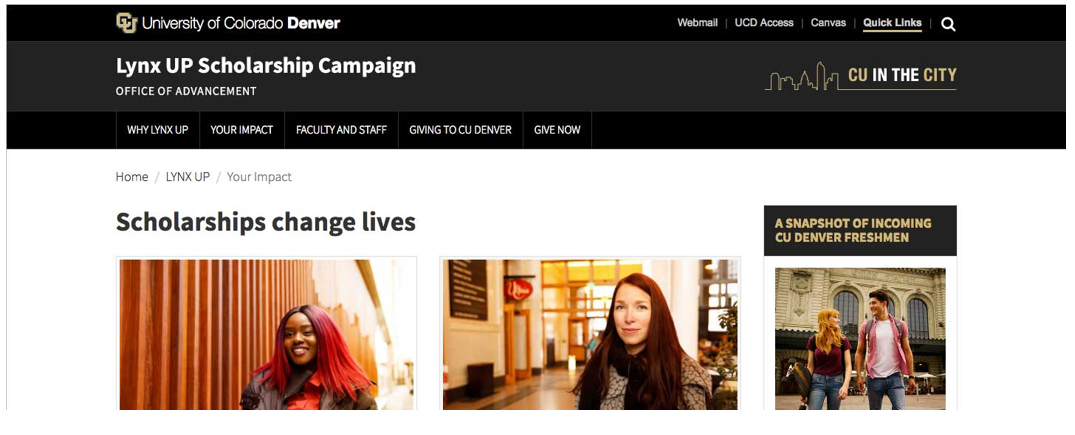
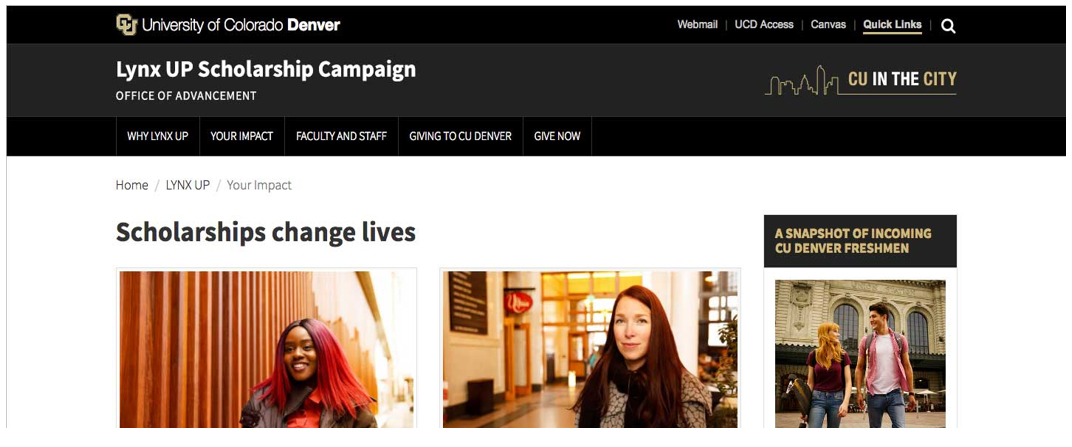
Marketing element / tagline in header
- Available to campus-wide / top-level campaign elements only. Be Boulder, CU in the city, AllFour, UCCS Fuels Success, etc.
- Approved brand mark / tagline graphic may appear in the local / section header area of webpages deemed critical to the strategic goals of each campus


Third-party web applications
Option one (preferred): Work with the 3rd party vendor to comply with guidelines as stated.
Options two: If the third party platform isn’t capable of following the guidelines, the campus brand manager will review and approve of the following alternative:
(preferred) Use the campus logo with a headline treatment for the site name in Helvetica Neue (matching the local/section header typography standards where possible).
Use the unit-based logo signature in the top banner.
NOTE: In addition to complying with the guidelines above, all websites and web applications should clearly describe the name and site/application and it’s purpose, following web content and search engine optimization best practices.
NOTE: Procurement of third-party platforms is subject to brand review (including naming) to ensure compliance and a cohesive overall experience across the university sites and web-based applications.
Brand Website Masthead
Consistent website mastheads ensure visual consistency across University of Colorado websites, improving recognition and understanding of the university brand. The website masthead standards must be used on all official university websites. Below outlines the standards for system-wide consistency, with additional details available in the brand identity standards for each campus.
The CU website masthead is meant for university departments and university-recognized affiliates conducting official university business, and these guidelines describe the required elements for all university websites. The CU web identity may not be used on personal websites or on student group sites.
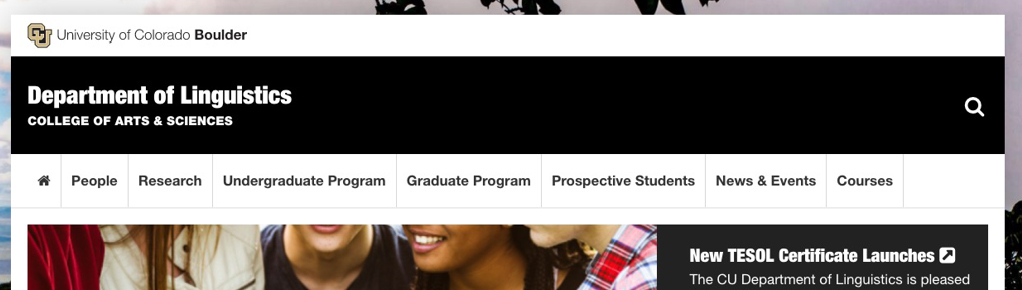
Masthead Anatomy

Examples



Site Navigation and Content
Standards for the website navigation and content following the masthead is managed at the campus level.
Required Footer Elements
The footer should include basic contact information including address, phone number, fax and email address (the email address can be an alias like "ContactAtCU.edu")
University name
Every website must have a link to its privacy policy in the footer
The footer should have a link to Terms of Use — www.cu.edu/terms-service
© Regents of the University of Colorado must be included in the footer
Accessibility
According to the W3C (which creates standards for the world wide web), web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can: perceive, understand, navigate, and interact with all aspects of your web site. Examples of some of the steps you need to take include:
- providing captioning for videos
- making sure the site can be easily navigated using a keyboard
- using headings and spacing to group related content
- using image tagging and media alternatives
- don't use color alone to convey concepts
Providing accessible technology, resources, and information is a priority for CU and benefits everyone, not just those with disabilities. Examples, again from W3C, include:
- people using mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc.
- older people with changing abilities due to ageing
- people with “temporary disabilities” such as a broken arm or lost glasses
- people with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio
- people using a slow Internet connection, or who have limited or expensive bandwidth
Additional information can be found at: