All UIS enterprise and business applications are in service at this time.
Service Status: Green
- 20250322 - UIS RSS All Clear
All UIS enterprise and business applications are in service at this time.
Service Status: Green
For adaptive technology users, header tags are vital in giving a sense of the main topics of the page and enabling easier navigation through your content. Think of your headers as a table of contents for your page making a scannable outline of your content more accessible to everyone.
For screen reader users, headings are one of the primary methods they may use to navigate within a web page or document. A screen reader can announce all the headings in a document, which lets its users quickly skim the page or jump to a particular section of a document or page.
Headings are also useful for individuals with disabilities who have difficulty organizing content or keeping track of where they are within the subject matter. They can be used by individuals with executive functioning difficulties to regulate their progress through a document or keep them on track with a particular task.
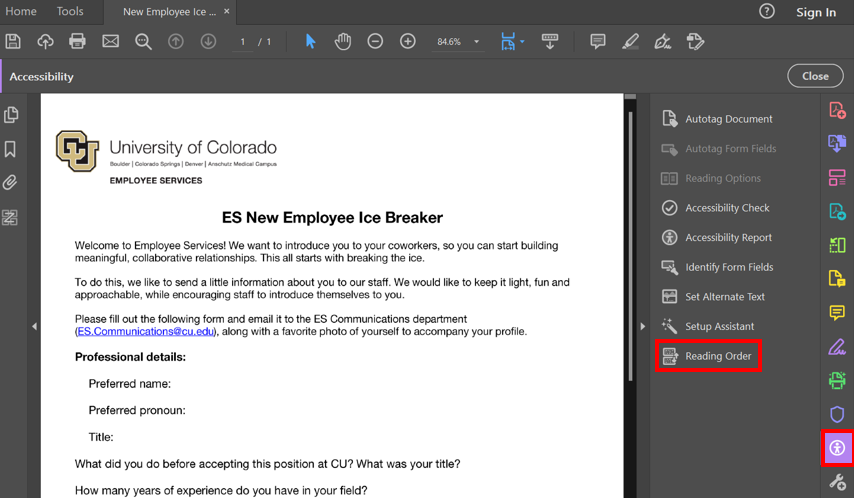
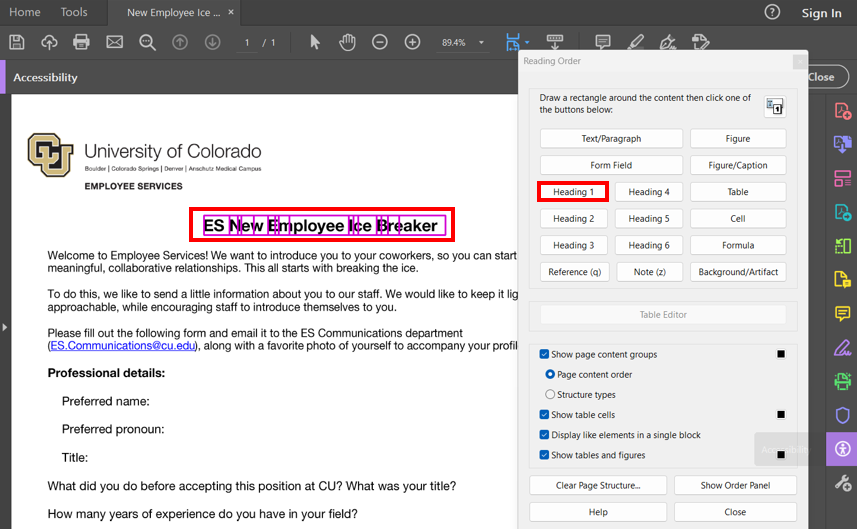
Word processing applications like Microsoft Word and Adobe Acrobat have built-in heading styles, making the process quick and easy. You may already use these preformatted styles, but it is important to be consistent with heading format throughout documents, to ensure that screen readers can navigate your document successfully.



For more information on creating accessible headings, consult the following tutorials for different content platforms:
1800 Grant Street, Suite 200 | Denver, CO 80203 | Campus Mail 050 SYS
CU Help Line: 303-860-HELP (4357), E-mail: help@cu.edu | Fax: 303-860-4301
Add new comment