Content Builder Blocks
All Marketing Cloud emails are created by combining different content blocks into a layout. Check out the most commonly used blocks and those to avoid.
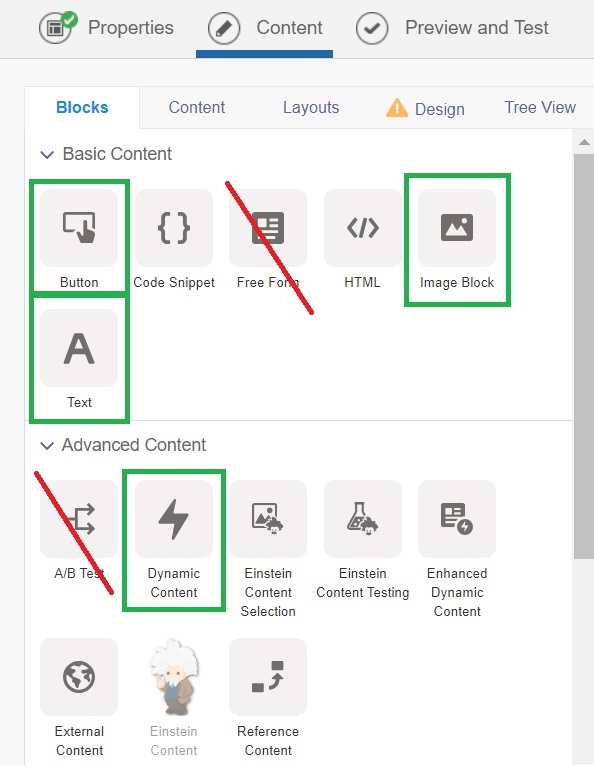
Basic & Advanced Blocks
Basic Content
Button
Insert a 'Call to Action' (CTA) button. Avoid using a border on your button (no border or border the same color as the button).
Text Block
Use this for blocks that include only text and links.
Image Block
Use this to insert a JPEG, PNG, or GIF to display an image in this block. While PNG images can be used, it's important to consider how transparent backgrounds are impacted in dark mode (Advanced topic).

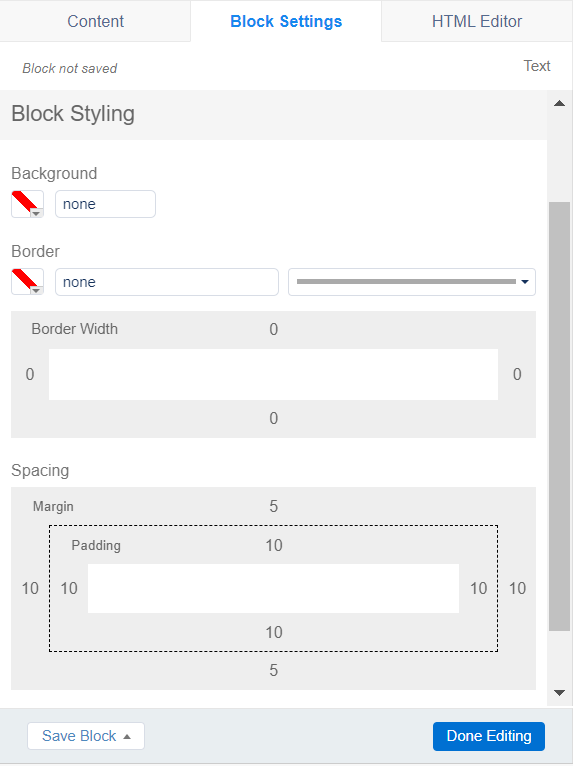
TIP!
Background, border, margins, padding and more are available in the Properties tab of each block. Borders are best to be avoided as most email clients struggle to render them as intended (particularly Outlook). You can alter the background color, however.

Advanced Block
Dynamic Content
While a valuable content block for getting the most relevant information to the right people efficiently, this topic will not be covered until Advanced training (after learning email basics).
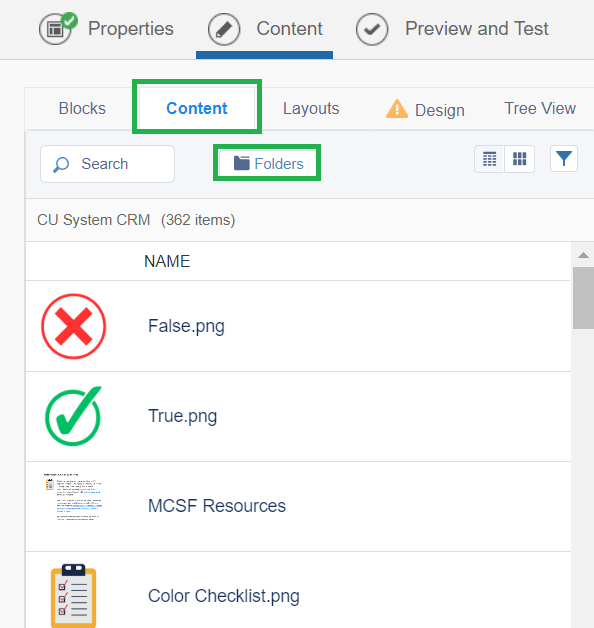
Content
Easily access uploaded or saved assets.

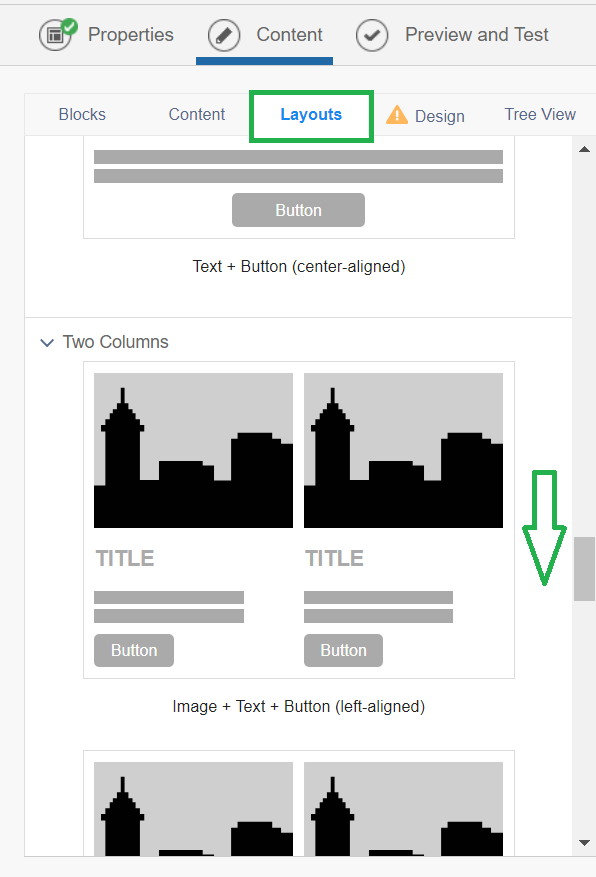
Layouts
Add layouts - combinations of different blocks - to your email by dragging and dropping. You'll find 1, 2, and three columns layout options.

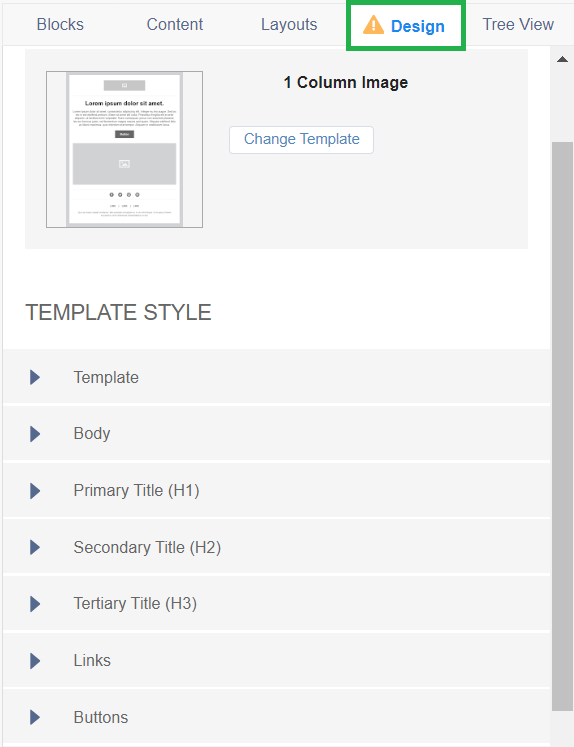
Design / Template
Design your email for consistency and efficiency.

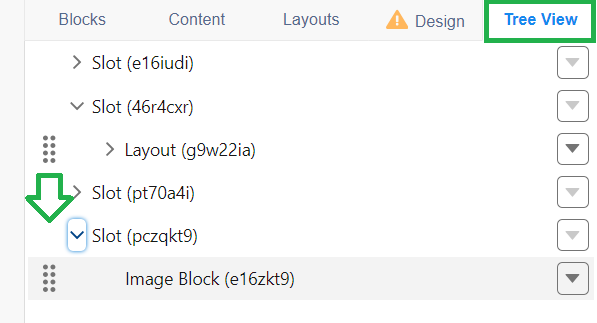
Tree View
The Tree View provides a method to drag-and-drop different layouts and blocks. While possible, it can sometimes be difficult to drag-and-drop content or layouts within a long email on the preview. Oftentimes the block will automcatiaclly scroll and move the content the bottom of the email (rather than the middle).